カスタムフィールドテンプレートを使っていて、クライアントの要望でたくさんのカスタムフィールドを作らなければいけないとき、大枠ごとに区切りたくなると思います。
classを使ってやる方法などあるみたいですが、もっと簡単に区切り線を入れられたのでご紹介します。
WebのことWordPressサイト制作tips
【コピペで使える】カスタムフィールドテンプレートで区切り線を入れる
カスタムフィールドテンプレートで区切り線
めんどくさい説明は省くのでコピペで使ってください。
[googlemap]
type = text
size = 40
label = googleマップのタグ
[tel]
type = text
size = 40
label = 電話番号(半角数字)
after = <br><br><hr><br>
[slide01]
type = file
mediaPicker = true
mediaRemove = true
label = スライドショー画像1
[slide02]
type = file
mediaPicker = true
mediaRemove = true
label = スライドショー画像2
type = text
size = 40
label = googleマップのタグ
[tel]
type = text
size = 40
label = 電話番号(半角数字)
after = <br><br><hr><br>
[slide01]
type = file
mediaPicker = true
mediaRemove = true
label = スライドショー画像1
[slide02]
type = file
mediaPicker = true
mediaRemove = true
label = スライドショー画像2
上記を見てもらえばすぐ分かるかと思いますが、
after = <br><br><hr><br>
コレを追加すると、そのフィールドの後に <hr> が追加されます。
すこし余白を取りたいので <br> も追加しています。

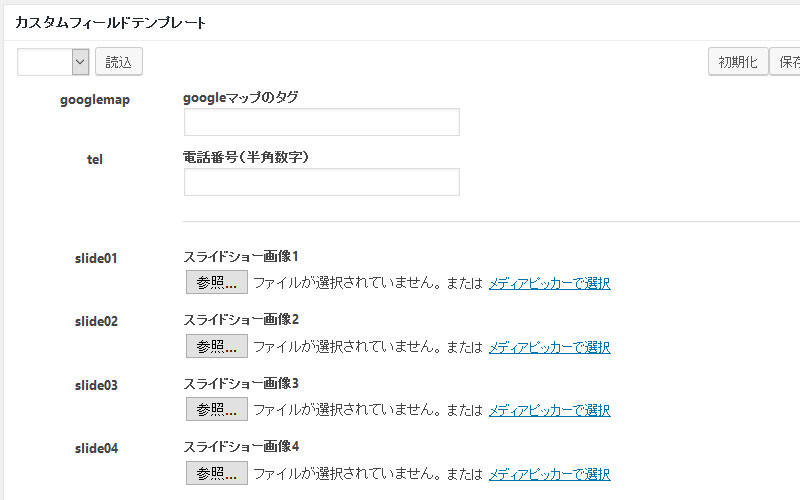
こんな感じで区切り線が追加されます。