jQuery

WebのことjQueryサイト制作tips
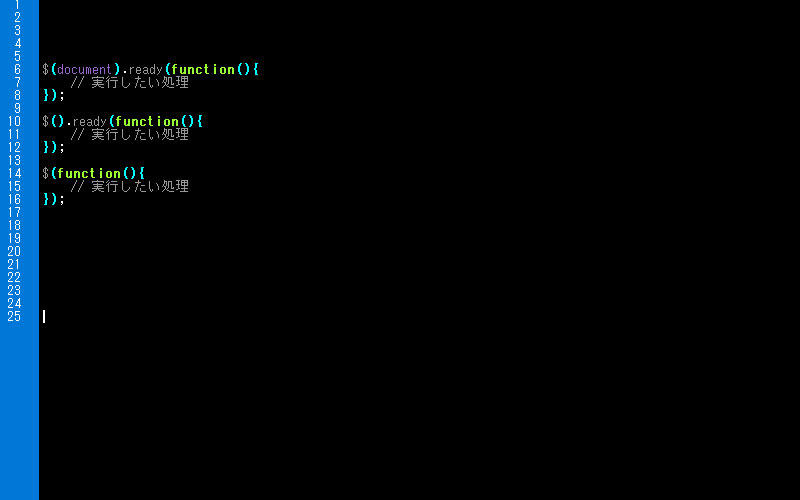
ページ読み込み後にjavascript(jQuery)を実行する方法
こんにちは。まりもです。 ひさしぶりにweb系の備忘録です。 わざわざ記事にすることじゃないかもしれませんが、javascriptなんて全然理解してなくてjQueryもなんとな〜く使ってる無能コーダーな僕には有用な事で、しかも物忘れが激しいので残しておきます。

WebのことjQuery
クリックで出たり消えたりするだけのjavascript
無駄な動き無しで、jQuery無しで、出したり消えたりするだけのjavascriptの備忘録。 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="h

WebのことjQueryサイト制作tips
jQueryフルスクリーン画像ギャラリー「Sliding Panel Photo Wall Gallery with jQuery」
→デモを見る jQueryで動くシンプルな画像ギャラリーのプラグインを探してた。 サムネイルが左右に流れたり、サムネイルガなかったり、背景画像が動いたりするものはあるけど、サムネイルをクリックで拡大するだけのシンプルなのはなかなか無かった。 で、見つけたのがこれです。 →Sliding Panel Photo Wall Gallery with jQuery なにせ使いやすいので、実

WebのことjQueryサイト制作tips
いつか使いたいjQueryプラグイン
業務じゃ使えないかもしれないけどいつか使いたいな。 と言ったjQueryプラグインたち。 備忘録です。ちょっとずつまとめます。 ■背景系 スクロールすると背景が3Dよろしくずれていくやつ →jQuery 3D Parallax Background Effect →サンプルまとめてくれてるサイト 背景画像がレイヤーみたいになっ

WebのことjQueryサイト制作tips
jQueryで画像をフェード切り替え。1枚目からフェードしてくれる。
さて本日も実にクダラナイご依頼をお客様より賜りました。 よくある、jQueryによる画像のフェード切り替えでプロモ画像を切り替えるサイト。 それを、1枚目からフェードして欲しいと。 このくそツマラナイ依頼のために、そうとう探しましたよそういうプラグイン。。 いつもは、おそらくjQueryの画像トランジションプラグインの中でも王道中の王道、「jQuery Cycle Plugin」を使ってるんですが

WebのことjQueryサイト制作tips
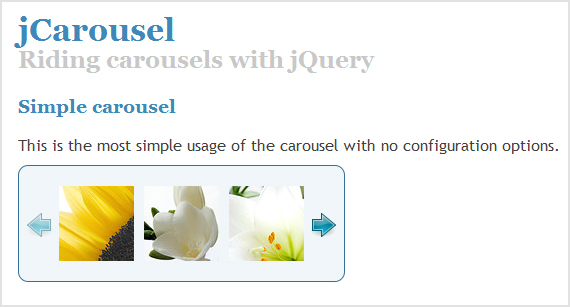
jQueryで画像スライダー「jcarousel.js」
自分とこのホームページに、画像が横スライドしてくれるの入れたいなーと思ってさがしてたら、そこそこ使えそうなのがあったからいれてみました。TOPページの下に入ってます。 これ、jQueryのプラグインで「jcarousel」てやつです。 そのページ内でサムネイルをクリックすると画像が大きくなるギャラリーはたくさんあるけど、大きくならずにリンクさせることができるので、そういった仕様にしたいときは使える