サイト制作tips

WebのことWordPressサイト制作tips
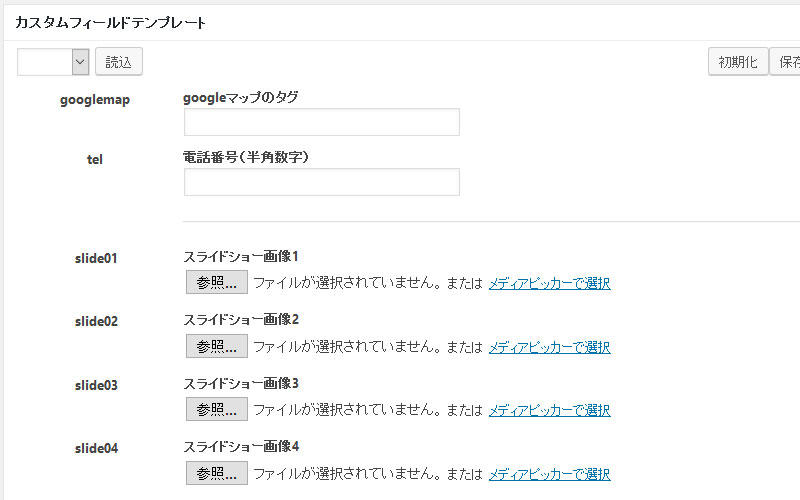
【コピペで使える】カスタムフィールドテンプレートで区切り線を入れる
カスタムフィールドテンプレートを使っていて、クライアントの要望でたくさんのカスタムフィールドを作らなければいけないとき、大枠ごとに区切りたくなると思います。 classを使ってやる方法などあるみたいですが、もっと簡単に区切り線を入れられたのでご紹介します。

Webのことサイト制作tips
windows10のタスクバーからストアを削除する方法(Anniversary Update後)
こんにちは。まりもです。 先程、作業中のwindows10が使用者の意図に反し自動的に再起動し、更新時間約30分の大型アップデートが行われました。 もちろん作業中のデータは失われ、さらにデスクトップ背景はリセットされ、ClassicShellは起動しない。熱心なwindowsユーザーだけどさすがにmacにしたくなりました。

Webのことサイト制作tips
IE11でFont Awesomeが表示されない問題の対処法
こんにちは、まりもです。 仕事でクライアントの要望で久しぶりにIE9対応してます。言い訳で「レガシーブラウザ」とか「プログレッシブ・エンハンスメント」とか言って相手を困惑させる作戦をとりつつ。 で、いつも使ってるアイコンwebフォント「Font Awesome」がIE11で表示されませんでした。モダンブラウザのくせになぜだ・・・。いつまでたってもIEはクソだな。 いろいろ試してたら、原因と対処法

Webのことサイト制作tips
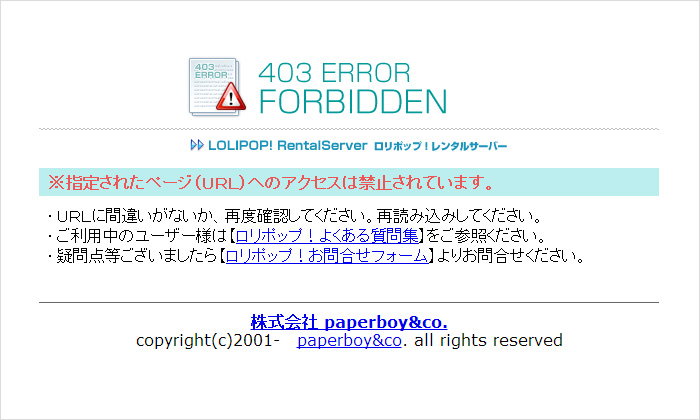
ロリポップ(ヘテムル)のWordPressやMovableTypeで記事を保存すると403エラー!の対処法
こんにちは。おひさしぶりです社畜web担です。 ハッスルサーバーからロリポップにお引っ越しして1年近く経ちました。 お仕事でもロリポサーバーを使う機会があったんですが、既存記事を移設してきて、保存しようとすると403エラーに!! 今回はその対処法を書いていきたいと思います。

Webのことサイト制作tips
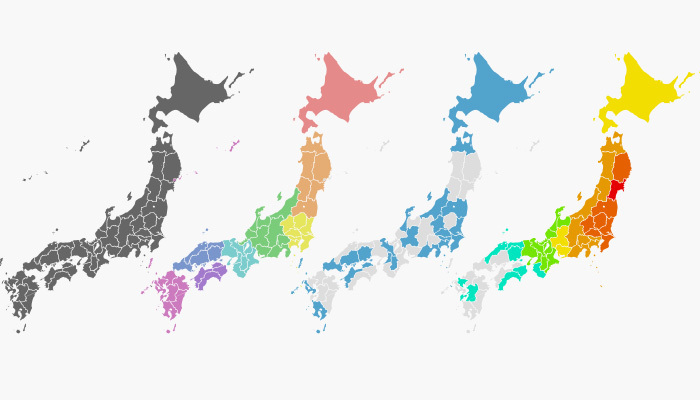
日本地図をwebフォントとCSSで!これはもうベクターデータもイラストもいらなさそう
これはすごい! 日本地図が都道府県ごとにフォントになってるwebフォント!! 各都道府県が個別にCSSでスタイルを変更できるから色も簡単に変えられるし、サイズ変更もCSSで簡単にできる!

Webのことサイト制作tips
Font Awesome3.2.1(旧バージョン)のクラス名
種類が豊富でハイクオリティなアイコンを表示できるwebフォント「Font Awesome」。 最近制作しているサイトではほぼ採用しているのですが、バージョンアップの度にクラス名が変わってしまい、旧バージョンのクラス名が分からなくなってしまいます。 そこで、Font Awesome3.2.1のクラス名を残しておきます。自分のために。みんなのために。

Webのことサイト制作tipsパソコンお役立ち情報
レンタルサーバー(ロリポップ)をオンラインストレージ化する方法
こんにちは、まりもです。 いま、ロリポップが、「ずっと無料キャンペーン」ってのやってるんです。 31,500円払えば生涯ずっと月額費用無料でチカッパプランが使えるっていう。 これ、申し込みだけしてまだお金振り込んでないんですけど、契約しようかなーと思います。 webサーバーとしてだけ使うのならあまりノリ気じゃなかったんですけど、120GBのストレージとしてならアリかな~と思ったんで。

WebのことjQueryサイト制作tips
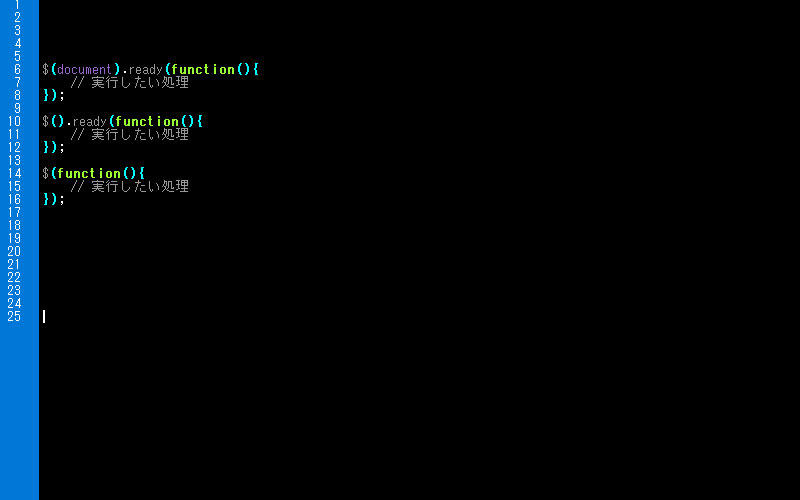
ページ読み込み後にjavascript(jQuery)を実行する方法
こんにちは。まりもです。 ひさしぶりにweb系の備忘録です。 わざわざ記事にすることじゃないかもしれませんが、javascriptなんて全然理解してなくてjQueryもなんとな〜く使ってる無能コーダーな僕には有用な事で、しかも物忘れが激しいので残しておきます。

Webのことサイト制作tips
PCの入力フォームで「かな入力」「ローマ字入力」を強制的に切り替えるCSS「ime-mode」
こんばんは。まりもです。 お客様から、PCのフォーム入力で、自動的にキーボードの ローマ字入力/かな入力 を変更できないか、と依頼がありました。 この機能、ぼくは大嫌いです。 この機能はガラケーやスマホだと重宝しますけどね。 かってにこっちのインターフェース入力切替されてすごく気分が悪いです。 しかし、ノーの言えない弊社ですので対応すべく調べたら、CSSで意外と簡単にできるんですね。 下記の3種類

Webのことサイト制作tips
よく使う47都道府県リストのhtmlソース集
コーディングでたまに使う、47都道府県のリスト。 メモ帳にでも準備しておけば良いのだけど、毎回書いてる。 効率化のためメモ。

Webのことサイト制作tips
Firefox14でFlashが見れない!の対処法
IE6 no more をパクって適当に画像作ったけど、本当にキャンペーン立ち上げたい。 いつから糞ブラウザに成り果ててしまったのか。 WebDevelopertoolが日本語じゃなくたってしまっている2012.08.18現在、おれがForefoxを使うメリットは何一つ無い。しいて言うならTabMixPlusが使えるくらいだ。 Firefox14になった瞬間から、なぜかFlashが見れないという現

Webのことサイト制作tips
IE8でCSS3「CSS3 PIE」が動かない理由
みなさんこんにちは。まりもです。 備忘録のつもりで適当に書いた記事ですが、思いのほか様々なサイトからリンクをもらいましたので、2012.08.21 少しだけリライトしました。 この記事を書いた2012.08.10時点では当サイトのリニューアルは未完成でしたが、現時点ではほぼ完了、リリースしています。 今回のリニューアルで、IE8以下のブラウザをほぼ切り捨てました。糞ブラウザなんで仕方ないですね。

WebのことjQueryサイト制作tips
jQueryフルスクリーン画像ギャラリー「Sliding Panel Photo Wall Gallery with jQuery」
→デモを見る jQueryで動くシンプルな画像ギャラリーのプラグインを探してた。 サムネイルが左右に流れたり、サムネイルガなかったり、背景画像が動いたりするものはあるけど、サムネイルをクリックで拡大するだけのシンプルなのはなかなか無かった。 で、見つけたのがこれです。 →Sliding Panel Photo Wall Gallery with jQuery なにせ使いやすいので、実

Webのことサイト制作tips
「iPhone Android共通」mailto:で本文body=を使うときの改行コード
めったに無いと思うが、スマートフォンサイトでmailto:を使って subject= body= などの機能を使いたいとき、改行コードが微妙なので備忘録。

Webのことサイト制作tips
googleマップのパラメータについて
googleマップをサイトに設置することなんて日常茶飯事なんだが、たまにいやらしい指示が来る。 新しい事務所とかだと住所がなかったりなんてよくあること。そんな時はマイマップでやってたりするけど、今回はこんなのが来た。 最初に表示されたときに吹き出しを消してくれ。 めんどくせーよなほんと。。 とりあえずいろいろいじくったら出来た。出来たけど、ついでに他のパラメータもまとめとく。デフォルトで入るやつだ

WebのことjQueryサイト制作tips
いつか使いたいjQueryプラグイン
業務じゃ使えないかもしれないけどいつか使いたいな。 と言ったjQueryプラグインたち。 備忘録です。ちょっとずつまとめます。 ■背景系 スクロールすると背景が3Dよろしくずれていくやつ →jQuery 3D Parallax Background Effect →サンプルまとめてくれてるサイト 背景画像がレイヤーみたいになっ

Webのことサイト制作tips
フリーで使える Photoshop の飛沫系ブラシ
自分のサイトをデザインするときに使った、フリーのブラシたちをご紹介します。 適当に作ったシェイプとかも、これで加工してやればそれなりにかっこ良くなるから使える。 俺みたいにデザインセンスが皆無でも、なんとなくかっこ良く作れるからステキだ。 しかし使い過ぎると厨二病ぽくなるので注意。

WebのことjQueryサイト制作tips
jQueryで画像をフェード切り替え。1枚目からフェードしてくれる。
さて本日も実にクダラナイご依頼をお客様より賜りました。 よくある、jQueryによる画像のフェード切り替えでプロモ画像を切り替えるサイト。 それを、1枚目からフェードして欲しいと。 このくそツマラナイ依頼のために、そうとう探しましたよそういうプラグイン。。 いつもは、おそらくjQueryの画像トランジションプラグインの中でも王道中の王道、「jQuery Cycle Plugin」を使ってるんですが

Webのことサイト制作tipsパソコンお役立ち情報
GoogleMAPで経度緯度を取得and経度緯度から場所を取得
Googleマップで、微妙に位置がずれてたり、このあたりを指定したけど住所とかそういうんじゃない。みたいなこと無いですか? たとえば、Wi-Fiエリアを見せたいとか。 まぁ、マイマップつくってやりゃいいんですが、それにしてもなんかお客様から面倒な依頼が来たり。 で、しかたないので、経度緯度からバッチリ指定してやろう。地球基準で考えてやるぞバカヤロー。 ってことでこちら。 このサイトで、マップを触っ

Webのことサイト制作tips
CSS3で簡単にかっこいいボタン作れる「CSS3 GitHub Buttons」
もしかして、これ導入出来れば、いままで煩わしかったformのボタンとか、ちょっとしたリンクとかだいぶ楽になるんじゃないか!!とりあえずDLした。 あとは、さっさとIE6に死んでもらうしか無いな。 →CSS3 GitHub Buttons 2011.07.12追記 スーパー残念ながらIEは非対応らしい。死ねIE。